SearchGPT : le moteur de recherche par ChatGPT va-t-il supplanter Google (et le SEO) ?
4 nov. 2024
SEO
Publié le 16 déc. 2022 - 11 minutes de lecture
Les Core Web Vitals sont devenus les 3 critères à suivre en priorité pour optimiser son SEO. Comment fonctionnent-ils ? Comment les mesurer ?
Au programme
L’expérience utilisateur (UX) est au cœur de toutes les stratégies SEO modernes des gestionnaires de sites Internet. Et parmi les critères importants d’optimisation de l’UX, la vitesse de chargement des pages et la réactivité du site font partie des signaux qui ont gagné considérablement en importance. Symbole de la montée en grade de ces enjeux grandement lié à la logique mobile-first du moteur de recherche star : le récent déploiement par Google d'indices de mesure concrets : les Core Web Vitals, nouvel eldorado du SEO technique.
Les Core Web Vitals sont le fruit d’une initiative de Google, annoncée en 2020 et déployée en mai 2021, porteur de beaucoup d'espoirs (et de fantasmes !) dans la communauté SEO. L’objectif pour l'enterprise phare d'Alphabet (maison mère du géant américain) : simplifier, mais surtout objectiver la façon dont les gestionnaires de site Internet vont optimiser les temps de chargement de leurs pages. Si contrairement à ce que beaucoup anticipaient, leur importance demeure relativement mesurée comparée aux enjeux de stratégie de contenu et de link building, se positionner dans la SERP de Google n'en passe pas moins par une expérience utilisateur optimale. Et la performance web de vos pages jouent un rôle clé pour cela.
Cette mise en place des Core Web Vitals vient d’un constat de la part de Google qui met en évidence la quantité bien trop élevée d’outils et de formats dédiés à l’optimisation du temps de chargement des pages d’un site, comme l’AMP, qui avait vocation à optimiser le temps de chargement sur mobile et qui est relativement tombée dans l'oubli aujourd'hui, mais également comme PageSpeed Insights ou Lighthouse. En parallèle, on a aussi vu l’émergence d’outils indépendants, tels que Bear Boost ou GTmetrix.
Pour éviter la confusion autour de l'attendu quant aux temps de chargement, Google a décidé qu’il était important de proposer de meilleures bases en uniformisant tous ces outils et leurs fonctionnalités.
En 2021, Google a donc lancé 3 indicateurs clé performance sur le temps de chargement du site, qui forment ce qu’on appelle aujourd’hui les Core Web Vitals. Le code couleur reste le même : vert = bien, orange = à améliorer, et rouge = danger.

Jusqu'en 2021, de nombreux KPIs plus ou moins originaux selon les outils de mesure en RUM (Real User Monitoring : mesure de l'activité réelle de vos utilisateurs sur votre serveur) ou en mode Synthetic User (mesure à l'instant T) étaient suivis par les experts. Aujourd’hui, les critères clés sont regroupés dans 3 grands indicateurs clés de performance : le LCP, le FID et le CLS.
Le LCP vise pour Google à mesurer le temps nécessaire pour qu’un site ait un affichage suffisamment efficient pour commencer la navigation. Pour que Google considère qu’un LCP est bon, il faut qu’une grande majorité du contenu soit chargée en moins de 2,5 secondes.
La mesure du LCP trace le temps nécessaire pour charger et afficher lisiblement le plus large élément de la page. Cela peut-être une vidéo, une image, ou parfois même un grand paragraphe de texte ...
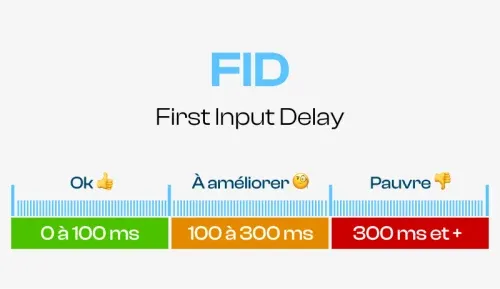
Le FID correspond au temps de réponse de la part d’une page mesuré entre le déclenchement d'un événement (clic sur contact, ouverture d’une nouvelle url dans le menu…) et le temps que prend le site à réagir à cette demande. Il mesure donc la réactivité du chargement des pages d’un site web. Un bon FID doit être inférieur à 100 millisecondes. À partir de 300 millisecondes et plus, le site se retrouve dans la zone rouge.
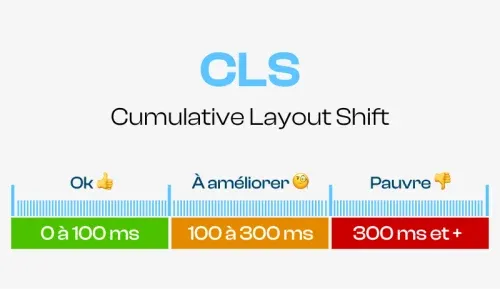
Le CLS est l’indicateur le plus difficile à optimiser car il est la seule métrique ne se mesurant pas en temps mais selon une formule mathématique complexe. Son objectif : éviter la mauvaise expérience que nous avons déjà tous eue, notamment sur des sites remplis de publicités invasives : cliquer sur élément d'une page de site alors que son chargement n'est pas terminé, mais se retrouver à cliquer sur un autre élément car le chargement aura modifié l'affichage de la page (par exemple en faisant apparaître une image au-dessus de l'élément que vous souhaitiez cliquer).
Le CLS vise donc à obtenir une structure fixe dès le début du chargement de la page, pour éviter ce genre de frustration et optimiser l'UX. Mais il faut pour cela être très performant, car le CLS exige un score inférieur à 0.10 pour être considéré comme bon. Au-delà de 0.30 le site est considéré comme trop instable. C'est l'élément à la fois le plus simple à corriger d'un point de vue intégration web, mais aussi parfois le plus frustrant à tracker, dépendant de nombreux facteurs.
Au départ, tout le monde s’attendait à ce que l’impact des performances des Core Web Vitals représentent une énorme part dans les critères de ranking SEO nouvelle génération. Dans les faits, les résultants ne sont pas aussi bluffants que ce qu’on espérait, mais ils restent un axe important d'optimisation.
S’il peut y avoir des impacts négatifs indirects à ne pas respecter les Core Web Vitals (taux de rebond en hausse faute d'expérience utilisateur satisfaisante, chute du taux de clic - CTR - d'un lien pour mauvaise réputation sur son UX), ces indicateurs restent des signaux assez faibles dans le calcul de positionnement dans les moteurs de recherche. En réalité, on estime que l’impact des Core Web Vitals dans le calcul de position dans les SERP est situé entre 1 et 3 %.
De la même façon, si un site a de mauvais Core Web Vitals, il y a de fortes chances que le budget crawl que Google alloue à ce site en pâtisse. La raison mécanique est très simple : si Google vous donne 5 minutes de crawl par jour, le nombre de pages à parcourir sera bien plus élevé si vous mettez une seconde à charger toutes vos pages, que si vous mettez 2 secondes ou plus. Pas dramatique si votre site ne se compose que d'un petit volume de pages, mais bien plus grave si votre site en compte des milliers ! Google aura alors besoin de bien plus de temps pour indexer vos nouveaux contenus, ralentissant vos progrès SEO.

Google propose des outils officiels pour mesurer les Core Web Vitals d’un site. Vous pouvez alors utiliser PageSpeed Insights qui reprend des signaux beaucoup plus larges. Grâce à eux, un site obtient un score sur 100, reflétant la bonne santé du site (toujours en termes de temps de chargement).
Pour exemple, chez Lemon Interactive, nous avons pour objectif d’amener tous nos sites à un score d’au moins 90 %, ce qui nous assure des performances optimales en termes d’expérience utilisateur et de temps de chargement.
Page Speed Insights (ou PSI) de Google présente l'avantage de vous proposer deux temps d'analyse : la performance globale expérimentée par les utilisateurs sur les 28 derniers jours, et la performance à l'instant T de votre analyse. Nous vous recommandons (sauf si vous suspectez un problème technique récent sur votre site) de prioriser l'analyse en Real User Monitoring sur les 28 derniers jours.
Les outils d’analyse des Core Web Vitals permettent alors de travailler page par page. Il est, par ailleurs, possible de connecter l’API de PageSpeed Insights à un crawler tel que Screaming Frog, ce qui va permettre d’analyser la performance de chargement de chaque page rencontrée par le crawler, et d’ainsi prioriser les actions.
Bon à savoir : évidemment, toutes les pages ne se valent pas. Une page avec beaucoup de JavaScript et d’images chargera forcément plus lentement qu’une page légère de contenus simples, même si le site est parfaitement optimisé. Des frameworks Javascript comme React, Angular, Vue.js ou Next.js sont par exemple riches en fonctionnalités mais loin d'être évidents à optimiser pour la performance SEO sans une équipe IT très robuste.
Pour travailler les Core Web Vitals, la méthode la plus efficiente consiste à aller dans la Search Console, et regarder les rapports de performance dédiés à ces KPIs. Google classe vos pages en 3 rubriques : vert (pages optimisées), orange (pages pouvant être améliorées) et rouge (pages insuffisamment optimisées pour la web perf)
Si, par exemple, c’est du code qui prend trop de temps à charger, notamment du JavaScript, il faudra confier le problème à l’équipe technique.
Si ce sont plutôt les images qui mettent trop de temps à charger, car le poids n’est pas optimisé, alors il faut redimensionner les images pour les alléger.
Il faut progresser ainsi par analyses, en prenant chaque problème l’un après l’autre.
Pour améliorer le rapport des 3 KPI des Core Web Vitals d’un site, il est recommandé de travailler sur plusieurs points essentiels.
Cette initiative améliore le temps de chargement notamment de part la nature du Javascript, très gourmande en ressources. En effet, là où le HTML ou le PHP sont multithread (on peut multiplier les requêtes/exécution simultanées pour accélérer le chargement), le Javascript est monothread : cela signifie que votre navigateur (ou Google) doit obligatoirement interpréter l'intégralité de votre script JS avant de pouvoir faire quoi que ce soit d'autre.
Or, il arrive que des fichiers JS incluent de nombreuses fonctions, souvent utilisées sur des pages différentes de votre site, et que des gains massifs de performance soit possible en séparant vos gros scripts en petits morceaux, plus faciles à charger séparément.

Les 3 KPI des Core Web Vitals révèlent parfois des failles dans les performances de téléchargement des pages de votre site. Selon le KPI, plusieurs éléments peuvent entrer en compte. Notre agence SEO vous propose alors une solution pour chaque problème.
Si vous constatez que le LCP n’est pas optimal sur votre site, voici des pistes qui peuvent vous aider à résoudre votre problème.

Si votre site Internet présente une mauvaise réactivité, ce qui fait passer votre FID dans le rouge, vous êtes probablement face à un problème d’exécution de JavaScript trop lourde. Pour résumer, le navigateur ne peut pas répondre à l’action de l’internaute si JavaScript monopolise son attention au premier plan. Il est alors essentiel de travailler sur l’optimisation de JavaScript pour améliorer son FID.
Vous pouvez, pour cela, paramétrer les scripts propriétaires, réduire la taille du JS ou utiliser un web worker, qui permettra d’exécuter JavaScript en arrière-plan.

Si les images de votre site mettent une éternité à se mettre en place sur la page, il est alors recommandé de travailler la métrique CLS en appliquant plusieurs techniques :

Si les Core Web Vitals sont officiellement les seuls indicateurs pris directement en compte dans le classement de vos pages dans Google, n'ignorez pas pour autant les autres Metrics fournies par le moteur de recherche préféré des Français ! Elles sont regroupées dans un second groupe de metrics que Google a sobrement baptisé Web Vitals.
Nous vous recommandons de suivre les données fournies par Page Speed Insights dans son analyse RUM, à savoir :
Les Core Web Vitals font partie intégrante des stratégies SEO des gestionnaires de site. Pour connaître les performances de votre site et optimiser sa réactivité, faites confiance à Lemon Interactive, votre agence SEO à Lille et Paris.
Rencontrons-nous
Pour développer ensemble votre performance digitale !